Compare commits
No commits in common. "ead1184a5b24ae847da35dcc01be25ad5a8b35e0" and "ed2efcd22f95618bd28aa8c9bc0edcf6da76a830" have entirely different histories.
ead1184a5b
...
ed2efcd22f
|
|
@ -10,10 +10,6 @@ Thanks to the ethically questionable decision of employing JSON to Widget Layout
|
|||
|
||||
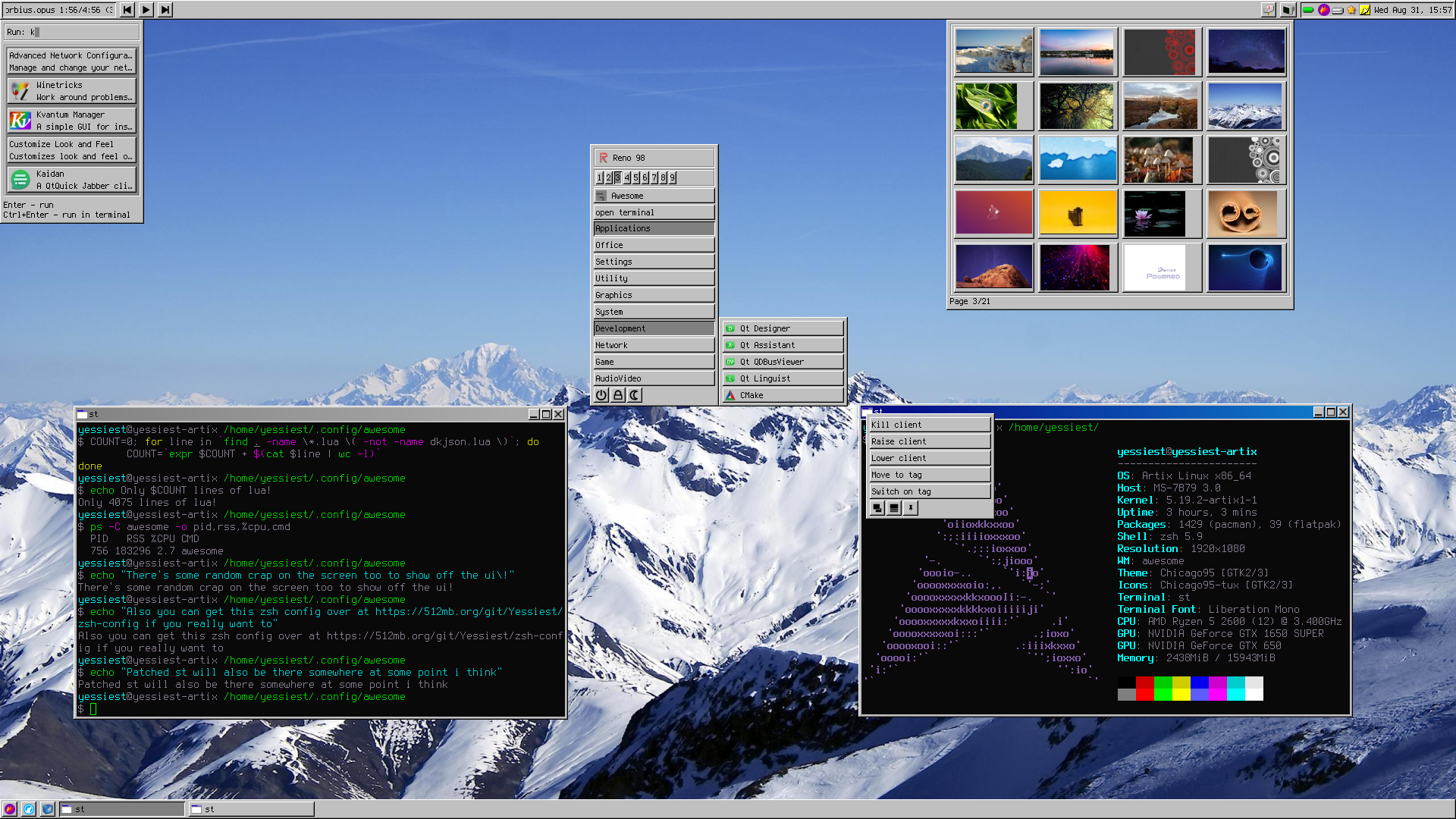
#### Current default theme, Reno98
|
||||

|
||||
|
||||
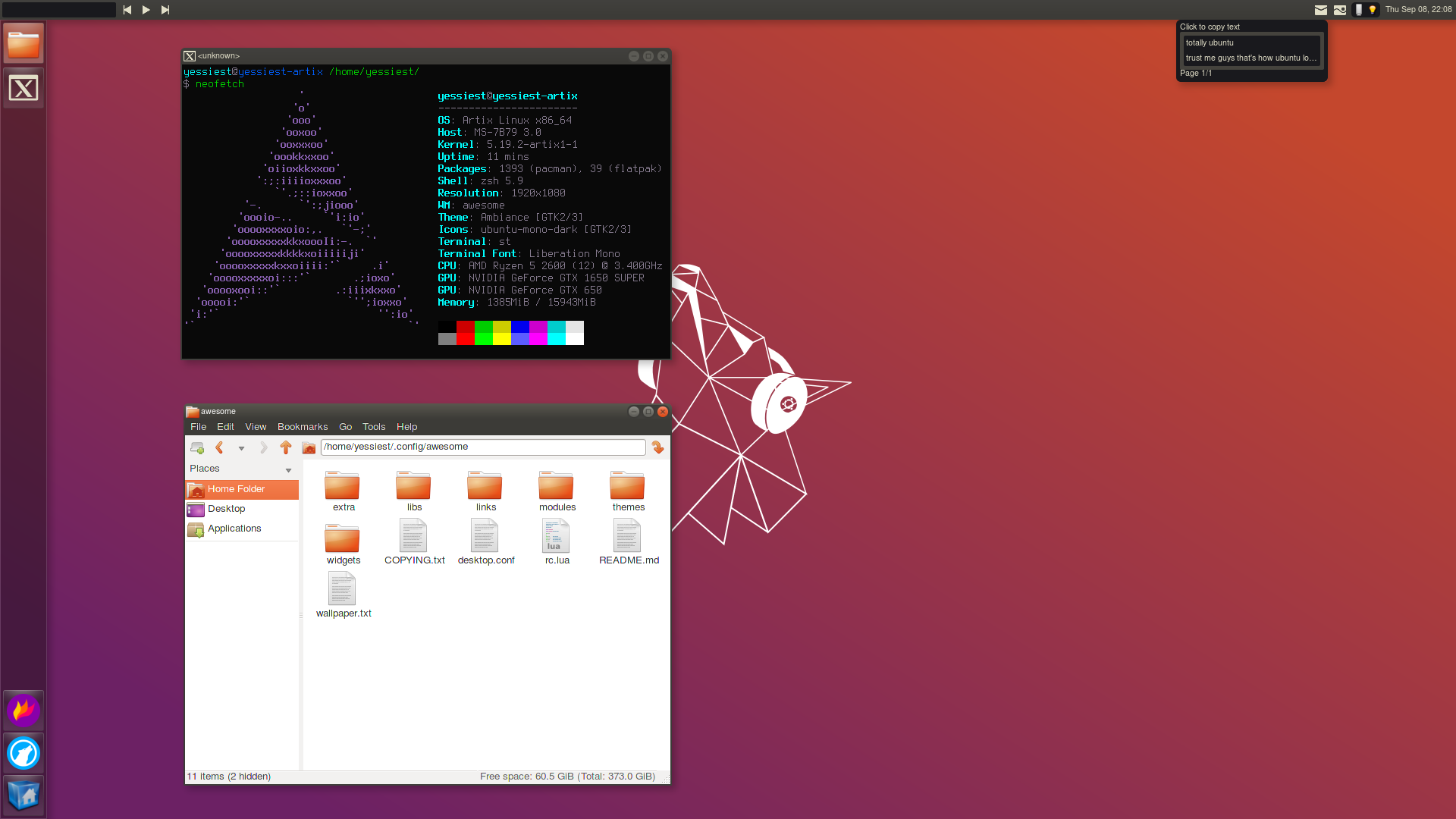
#### An iteration on the look of Ubuntu with Ambiance theme
|
||||

|
||||
|
||||
## Installation
|
||||
|
||||
The installation process is not much different from the previous iteration, except this time the window manager does not crash if you don't install luapam. Instead, the lock widget will simply refuse to operate.
|
||||
|
|
|
|||
|
|
@ -11,11 +11,4 @@
|
|||
- install mpc
|
||||
- quick links
|
||||
- create `links` directory in the config directory
|
||||
- add .desktop files with of apps you want to show on the quick launcher
|
||||
- anti-aliased window corners (unity theme only)
|
||||
- install picom
|
||||
- drop the picom.conf file into your .config folder
|
||||
- enable picom to run on wm boot (read autostart)
|
||||
- autostart
|
||||
- create "autostart" directory in .config folder
|
||||
- drop .desktop files (files in /usr/share/applications) of apps you want torun on wm boot
|
||||
- add .desktop files with of apps you want to show on the quick launcher
|
||||
|
|
@ -1,54 +0,0 @@
|
|||
backend = "xrender";
|
||||
vsync = true;
|
||||
|
||||
# Shadow
|
||||
shadow = true; # Enabled client-side shadows on windows.
|
||||
shadow-radius = 12; # The blur radius for shadows. (default 12)
|
||||
shadow-offset-x = -7; # The left offset for shadows. (default -15)
|
||||
shadow-offset-y = -7; # The top offset for shadows. (default -15)
|
||||
shadow-opacity = 0.25;
|
||||
shadow-exclude = [
|
||||
"! name~=''",
|
||||
"n:e:Notification",
|
||||
"n:e:Plank",
|
||||
"n:e:Docky",
|
||||
"g:e:Synapse",
|
||||
"g:e:Kupfer",
|
||||
"g:e:Conky",
|
||||
"n:w:*Firefox*",
|
||||
"n:w:*Chrome*",
|
||||
"n:w:*Chromium*",
|
||||
"class_g ?= 'Notify-osd'",
|
||||
"class_g ?= 'Cairo-dock'",
|
||||
"class_g ?= 'Xfce4-notifyd'",
|
||||
"class_g ?= 'Xfce4-power-manager'",
|
||||
#"class_g ?= 'awesome'",
|
||||
#"class_g ?= 'Awesome'"
|
||||
];
|
||||
|
||||
# The shadow exclude options are helpful if you have shadows enabled. Due to the way compton draws its shadows, certain applications will have visual glitches
|
||||
# (most applications are fine, only apps that do weird things with xshapes or argb are affected).
|
||||
# This list includes all the affected apps I found in my testing. The "! name~=''" part excludes shadows on any "Unknown" windows, this prevents a visual glitch with the XFWM alt tab switcher.
|
||||
|
||||
# Fading
|
||||
fading = true# Fade windows during opacity changes.
|
||||
fade-delta = 4; # The time between steps in a fade in milliseconds. (default 10).
|
||||
fade-in-step = 0.03; # Opacity change between steps while fading in. (default 0.028).
|
||||
fade-out-step = 0.03; # Opacity change between steps while fading out. (default 0.03).
|
||||
#no-fading-openclose = true; # Fade windows in/out when opening/closing
|
||||
|
||||
detect-client-opacity = true; # This prevents opacity being ignored for some apps. For example without this enabled my xfce4-notifyd is 100% opacity no matter what.
|
||||
|
||||
# Window type settings
|
||||
wintypes: {
|
||||
tooltip = { fade = true; shadow = false; };
|
||||
# dock = { shadow = false; fade = false; };
|
||||
# dnd = { shadow = false; fade = false; };
|
||||
};
|
||||
|
||||
# Disable fade for awesomewm components (causes lag with custom menus)
|
||||
#fade-exclude = [
|
||||
# "class_g ?= 'awesome'",
|
||||
# "class_g ?= 'Awesome'"
|
||||
#];
|
||||
|
||||
Binary file not shown.
|
Before Width: | Height: | Size: 272 KiB |
|
|
@ -2,7 +2,8 @@
|
|||
"list": [
|
||||
{"widget": "widgets.base.popuptitle",
|
||||
"options":{
|
||||
"title":"Reno Unity"
|
||||
"icon":"icons/reno98.png",
|
||||
"title":"Reno 98"
|
||||
}
|
||||
},
|
||||
{"widget": "widgets.base.tagswitcher",
|
||||
|
|
|
|||
Binary file not shown.
|
After Width: | Height: | Size: 718 B |
|
|
@ -278,7 +278,7 @@ theme.widgets = {
|
|||
titlebar = {
|
||||
root_shape = function(cr,width,height)
|
||||
return gears.shape.partially_rounded_rect(cr,width,height,
|
||||
true,true,false,false,6) end,
|
||||
true,true,false,false,7) end,
|
||||
root_bg_focus = theme.titlebar_bg_focus,
|
||||
root_bg_normal = theme.titlebar_bg_normal,
|
||||
top = 2,
|
||||
|
|
@ -528,7 +528,7 @@ theme.widgets = {
|
|||
root:set_bg(theme.titlebar_bg_focus)
|
||||
root:set_shape(function(cr,width,height)
|
||||
return gears.shape.partially_rounded_rect(cr,width,height,
|
||||
true,true,false,false,6) end)
|
||||
true,true,false,false,7) end)
|
||||
|
||||
end,
|
||||
onunfocus = function(titlebar)
|
||||
|
|
@ -536,7 +536,7 @@ theme.widgets = {
|
|||
root:set_bg(theme.titlebar_bg_normal)
|
||||
root:set_shape(function(cr,width,height)
|
||||
return gears.shape.partially_rounded_rect(cr,width,height,
|
||||
true,true,false,false,6) end)
|
||||
true,true,false,false,7) end)
|
||||
end,
|
||||
bg_focus = "#00000000",
|
||||
bg_normal = "#00000000",
|
||||
|
|
|
|||
Loading…
Reference in New Issue